C’est le genre de direction qui serait géniale à prendre  j’enrichis le débat avec une étude très rapide et partielle des patterns existants dans la gestion de filtres avancés.
j’enrichis le débat avec une étude très rapide et partielle des patterns existants dans la gestion de filtres avancés.
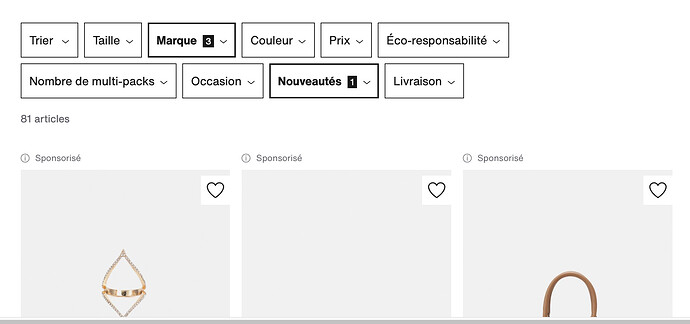
Deux exemples au hasard qui utilisent eux aussi les dropdowns et différents moyens de signaler qu’un filtre est 1/ disponible 2/ activé 3/ modifiable :
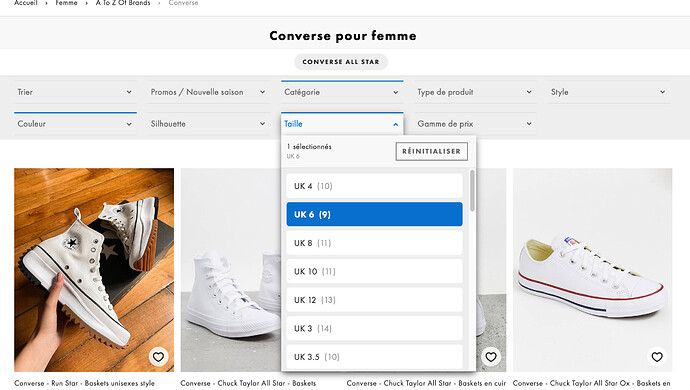
chez Asos
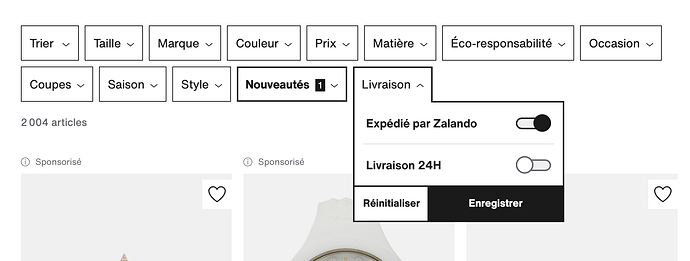
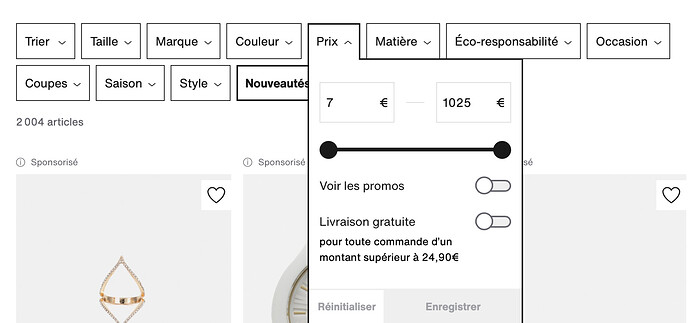
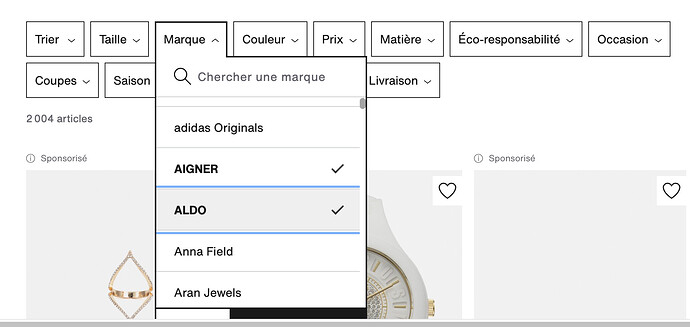
chez Zalando (là c’est un peu le festival du dropdown multiformes, y’a de tout, merci les designers T_T)
Tous ont leurs avantages et inconvénients et sont efficaces à leur manière.
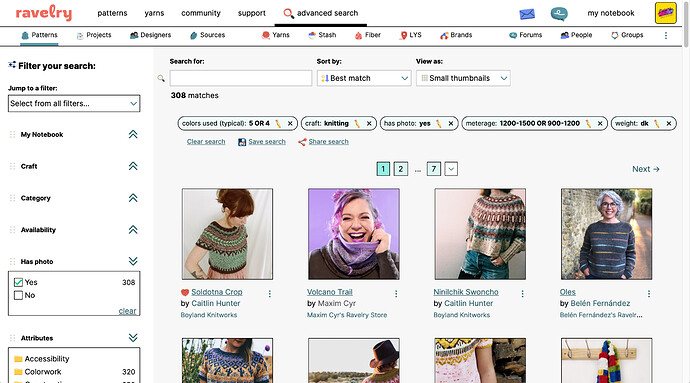
Le pattern d’interaction que j’aime beaucoup et qui, à l’usage, je trouve être le plus confortable, c’est celui de Ravelry. On s’éloigne un peu du libre (quoique, c’est du Ruby on Rails et Ravelry est né d’un mouvement de réappropriation de la conception individuelle face à l’industrie du vêtement et la fast fashion). Voici leurs filtres de recherche avancée :
On est, je trouve, sur un rendu visuel très simple et utilisable d’une fonctionnalité très complexe. Dans le cas illustré, j’ai non seulement limité les éléments affichés à ceux qui ont une photo de couverture, ceux qui comportent soit 4, soit 5 couleurs (notez bien le « OR » dans la gélule), du métrage spécifique, etc., et j’ai ensuite la possibilité de gérer la manière dont les éléments s’affichent (par popularité, par nombre de projets dérivés, etc.). Là je n’ai même pas utilisé la fonction mot-clé mais j’aurais pu !
La principale différence avec les exemples d’Asos et Zalando, c’est la visibilité immédiate du statut et la possibilité d’agir dessus sans avoir à actionner aucun élément d’interface supplémentaire. Je peux effectivement sauvegarder, partager ou réinitialiser totalement la recherche et j’ai un moyen immédiat à ma disposition pour au choix supprimer le filtre en question, ou l’éditer (icône X et icône « crayon » dans la gélule).
L’avantage de ce système de gélule est qu’il permet d’avoir sous les yeux en permanence les filtres appliqués à la vue en cours et de les modifier sans les perdre de vue ni avoir à actionner un quelconque élément d’interface (dropdown par exemple). On coche les cases 1, 3 et 7 des heuristiques d’utilisabilité.
Bref, je viens juste rajouter de l’eau et de l’inspiration au moulin ! Rien ne vaudra une vraie preuve de concept 



 j’enrichis le débat avec une étude très rapide et partielle des patterns existants dans la gestion de filtres avancés.
j’enrichis le débat avec une étude très rapide et partielle des patterns existants dans la gestion de filtres avancés.