Oui oui, j’avais bien compris. Mais j’ai mal expliqué 
En gros, ce qu’il faut faire:
- pour
peertube-types, tu met la version avec les features les plus récentes que tu utilise
- pour l’engine, tu met la version la plus vieille supportée
Cette « version la plus vieille » peut être très différente de celle dans les types. En effet, il est souvent possible de tester les features dans le code. Par exemple en faisant un if (peertubeHelpers.la_fonction_que_je_souhaiterais) { /* ... */ }.
Si tu es bien conscient de ce que tu fais, et si tu souhaite avoir la compatibilité la plus large, tu peux souvent t’en sortir comme ça (c’est ce que je fais systématiquement pour le plugin livechat par exemple).
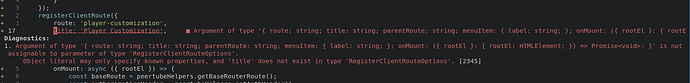
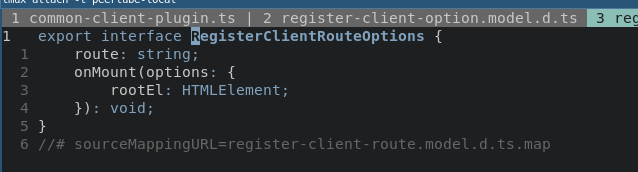
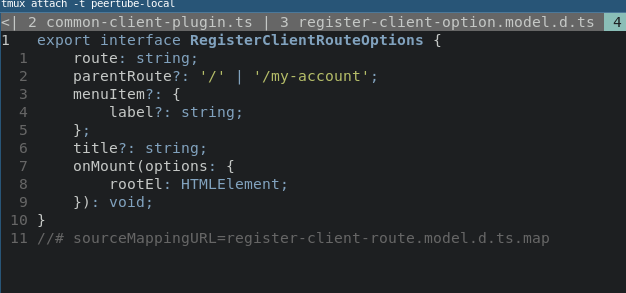
Mais ce n’est pas toujours possible de faire comme ça. Par ex, pour les sous-pages dont on parlais, où une autre solution est préconisée par Chocobozzz).
Pour un nouveau plugin, et si tu ne veux pas te prendre la tête, ça fait sens de prendre les dernières versions pour les deux, je le concède. (finalement, peut être que je devrais mettre à jour le quickstart… j’hésite)
Petit tips: quand tu gère la rétro compat’, toujours penser à bien commenter le code ! En expliquant bien les versions gérées. (en plus, quand tu décide de drop la compatibilité d’une version, ça facilitera la recherche du code obsolète, surtout si tu te tiens bien à une syntaxe précise, du type Peertube >= 6.0.0).
La dernière fois que j’ai discuté avec @Chocobozzz , il n’était pas chaud pour exposer AngularJS aux plugins, pour ne pas créer une trop forte dépendance (et où un changement de version d’Angular, voir de framework, casserait tout).
@Chocobozzz , quelle est ta position sur le sujet en ce moment ? Tu reste sur la même ?
À noter qu’il semble possible d’accéder à AngularJS via window.ng. Mais je n’ai jamais bossé avec Angular, je ne sais pas si c’est suffisant pour pouvoir l’utiliser dans un plugin.
Perso, sur le plugin de tchat, je mélange actuellement 3 façons de générer du HTML :
- le faire « à la main », à coup de
document.createElement (c’est historique, et ça marchait bien quand je n’avais que peu d’éléments à générer)
- lit qui est utilisé par ConverseJS sur lequel je m’appuie.
- Mustache que j’ai mis en place quand j’ai commencé à faire des pages un peu plus remplies, parce qu’il est léger (et ConverseJS n’étant pas bundlé avec le reste de mon code, je n’avais pas accès à lit)
Ces derniers jours, je fais de plus en plus de composants custom dans ConverseJS, et donc je fais de plus en plus de lit. Je réfléchi à remplacer Mustache par Lit, pour simplifier la stack (et parce que ça permet bien plus de choses).
Mais AngularJS reste aussi une option à laquelle je pense (avec l’inconvénient que je ne connais pas encore, mais l’avantage que c’est natif dans Peertube).