Salut Thelem !
Merci pour toutes ces réponses ! ça en fait, des choses à voir ! 
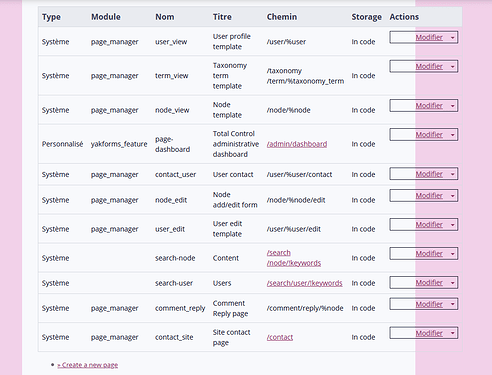
PAGES ADMIN
Oui elles le sont, et inaccessibles depuis un utilisateur anonyme (sauf contact), donc c’est parfait, effectivement, pas besoin de les activer !
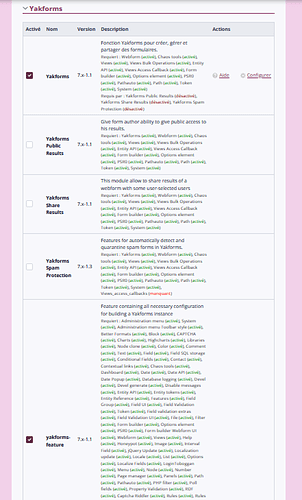
MODULES YAK
Au top, Merci pour ces liens, sur lesquels j’avais fini par tomber aussi. Quand je posais la question, c’était plutôt en mode « quelqu’un qui fait une nouvelle install », qui voit qu’il y a plusieurs modules, et que seulement deux sont nécessaires pour faire fonctionner yakforms, et qui se pose la question ; dans le manuel d’installation, ça peut être pas mal soit de parler de l’utilité des 3 autres, soit de mettre ces liens-ci. 
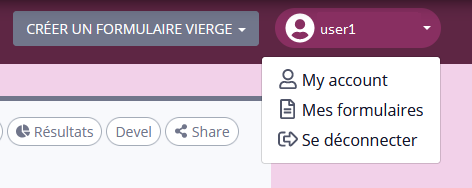
BOUTON UTILISATEUR
Pour le bouton utilisateur, en effet, avec un thème responsive standard, tout s’affiche bien, partout.
Il y a donc bien un problème avec le CSS de yakforms.
Mon instance est accessible sur form.captp.fr
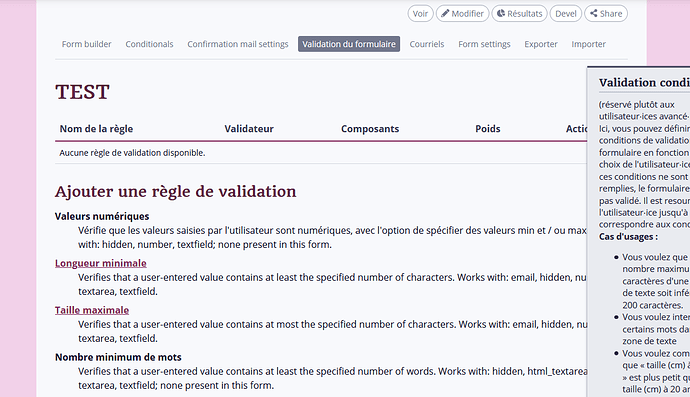
TRADUCTION
ok, je regarderai ça à l’occasion. Mais ça me surprends, parce que sur framaforms, tout est traduit dans les explications du formulaire… C’est dommage que cette traduction soit à refaire alors qu’elle existe.
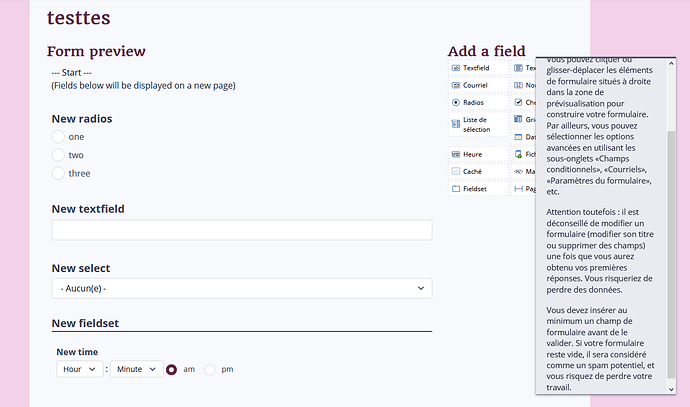
ICONE DU BLOC GENANT
Non, justement. Sur framaforms, il y a bien une croix pour fermer le bloc :
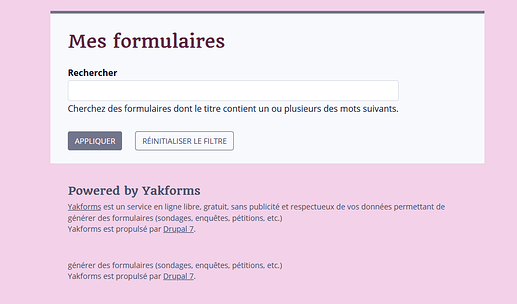
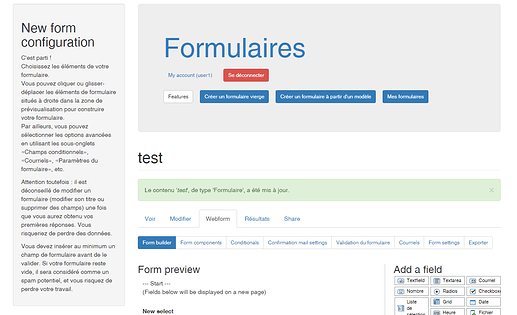
Chez moi, il n’y a pas cette croix (ni sur le thème yakforms, comme tu peux le voir sur la photo que j’avais mise pour illustrer plus haut), ni sur le thème par défaut (où pour le coup il ne gène pas, il est à gauche) :
Encore un problème de css ?
Et j’ai essayé sous firefox et chrome. Les deux m’affichent exactement la même mise en page, ce n’est donc pas le navigateur le problème.
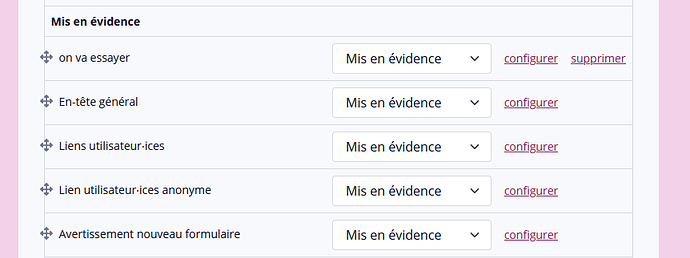
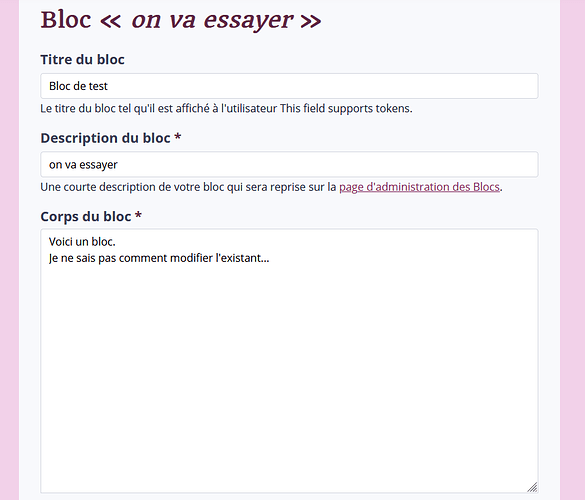
BLOCS EN DUR
D’accord, je comprends. Mais du coup si je veux les modifier, je ne peux pas le faire par l’interface c’est ça ? faut que j’aille voir dans les fichiers css ? Dans ce cas, je veux bien un peu d’aide pour retrouver les bons dans l’arborescence, parce qu’il y a du monde !